Общие сведения
Приложения - основа бизнеса. Они должны быть надежными, масштабируемыми, экономически эффективными и, конечно же, привлекательными. Kendo UI Builder быстро превращает OpenEdge-приложения в высокопроизводительные привлекательные веб-приложения, отвечающие требованиям цифровой эпохи.
Ключевые преимущества
- Создавайте более привлекательные веб-приложения
Пользуйтесь ведущими в отрасли адаптивными веб-технологиями для персонализированной работы и получения невероятного пользовательского опыта с браузерами и планшетами. - Разрабатывайте быстрее
Ускорьте и упростите разработку OpenEdge-приложений, используя главным образом автоматически сгенерированный код веб-интерфейса. - Творите больше
Оперативно разрабатывайте представления на основе фактических данных, используя расширенную библиотеку встроенных шаблонов в Kendo UI Designer – простом в использовании веб-инструменте разработки пользовательского интерфейса. - Продолжайте восхищать пользователей
Храните дизайн-макеты в метаданных, тогда Ваше приложение всегда останется актуальным по мере развития технологий.
Демосерии
Начните использовать Kendo UI Builder с обучающеговидео.
Возможности
Навыки пользователей в использовании приложений все больше определяют их эффективность. Именно с масштабируемыми веб-приложениями неудачный интерфейс и пользовательский опыт могут уменьшить бизнес-эффективность приложения. Kendo UI Builder – это инструмент для повышения производительности веб-разработчиков приложений OpenEdge. С его помощью можно легко модернизировать символьные, графические или WebSpeed приложения, создавая современные веб-интерфейсы, улучшая их производительность и доступность для пользователей.
Он разработан, чтобы предоставить пользователям OpenEdge возможность избежать несовместимости браузеров, повысить производительность загрузки страниц с выполнением скриптов, получить доступ к дополнительным диаграммам, графикам и представлениям страниц из расширенной библиотеки встроенных шаблонов, а также расширить возможности подключения к данным через JSDO, OData и REST.
Начало разработки
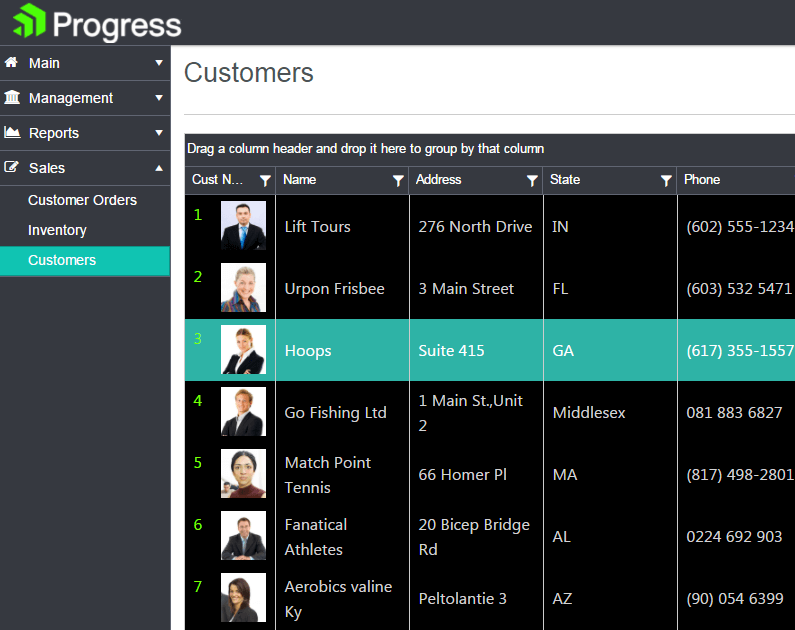
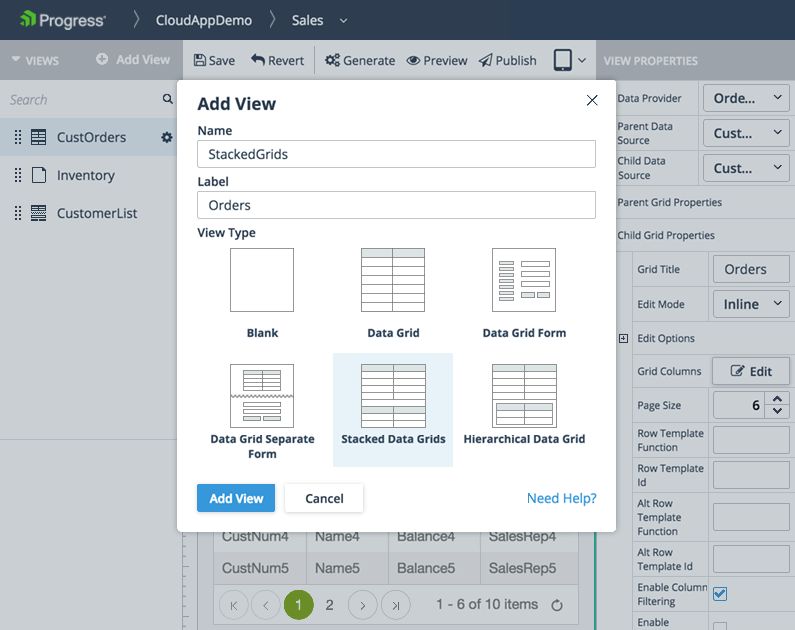
Создавать приложение будет просто, если использовать Quick Start в качестве инструкции. Kendo UI Designer экономит ваше время, распределяя основанные на данных представления, в которых окна автоматически выстраиваются на основе определений каталога.

Создавайте уникальное оформление
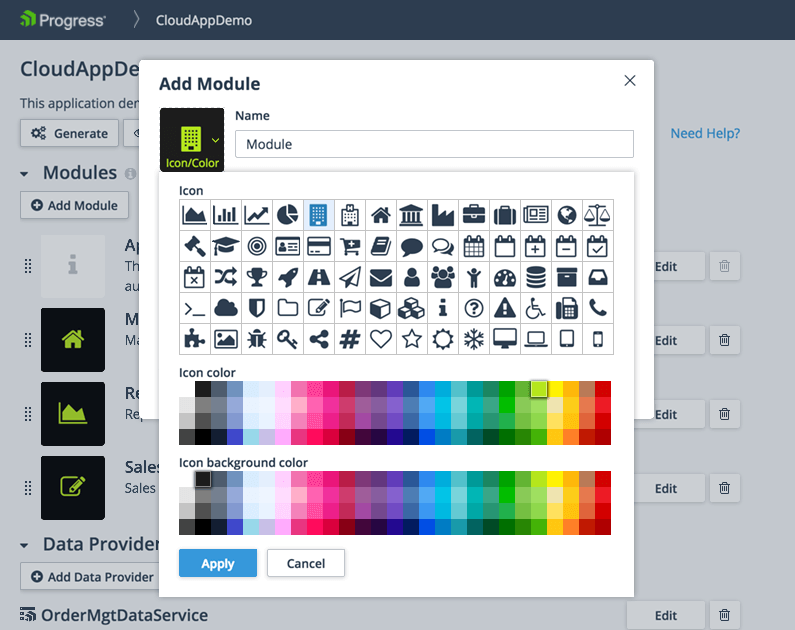
Основные функции веб-приложения определяются модулями, четко обозначенными иконкой и цветом по вашему выбору. Каждый определенный модуль имеет сворачиваемое меню для навигации, встроенное в созданное веб-приложение.

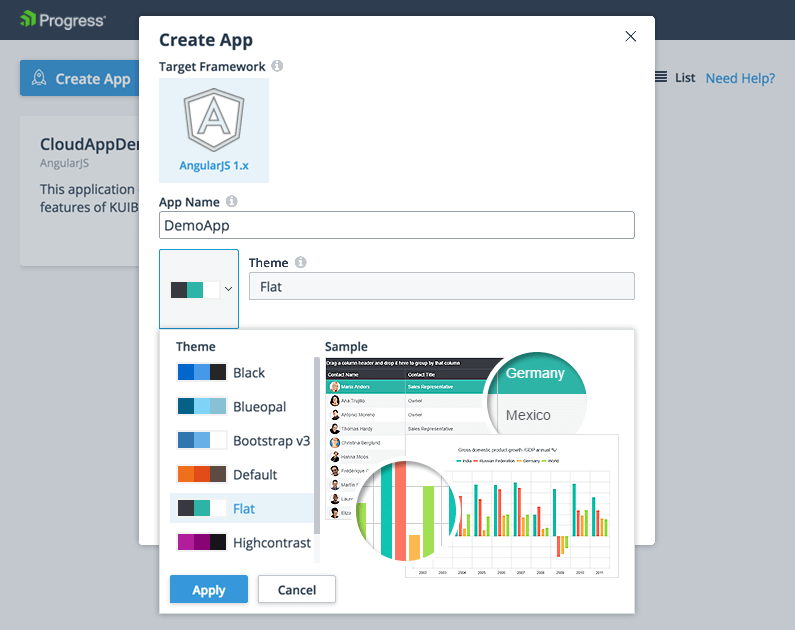
Добавьте оформление на свой выбор, используя расширенную библиотеку встроенных шаблонов, или начните с нуля и создайте персонализированные виды оформления в соответствии с потребностями вашего бизнеса.

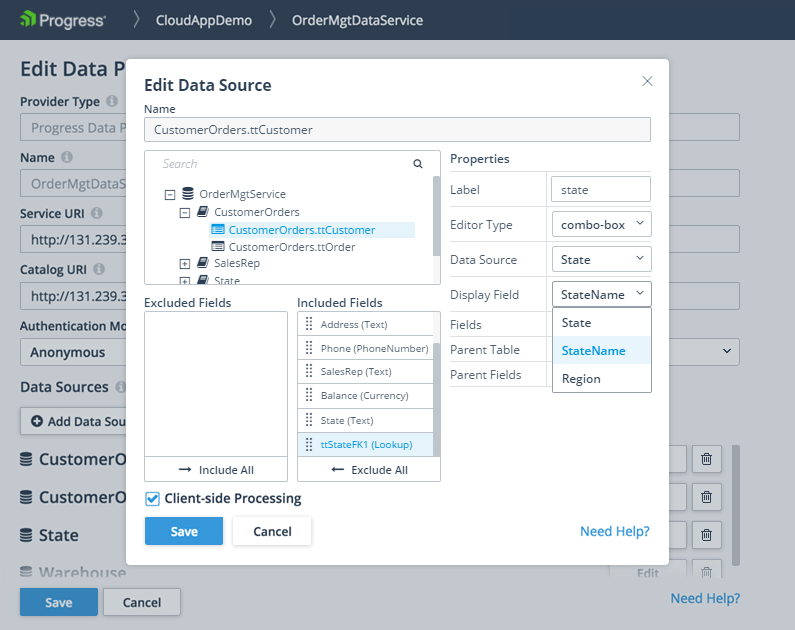
Доступ к данным удобным способом
Упростите интеграцию данных между репозиториями с помощью Kendo UI Builder. Создайте собственный интерфейс и подключите его к серверной части с помощью JavaScript Data Object (JSDO) для доступа к данным OpenEdge или интерфейсам RESTful API для подключения к дополнительным источникам данных.

Генерируйте свои веб-приложения
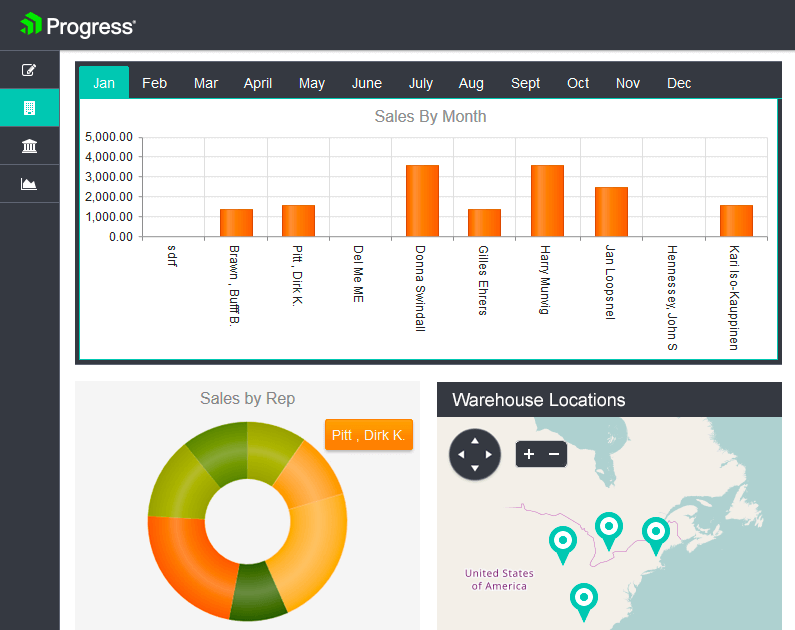
Создавайте фантастические панели управления, используйте предпросмотр страниц на различных планшетах и браузерах. Генерируйте собственные красивые, масштабируемые, современные веб-приложения на основе Angular JS всего за несколько кликов.